ChatGPTでFlexメッセージを作ってみよう
Flex Messageは、さまざまなレイアウトでおしゃれにカスタマイズされたメッセージを作成できるため、受け取った方に強く印象づけることができる、非常に効果的なメッセージタイプです。
とはいえ、Flex Messageの作成にはある程度のCSSの知識が求められます。また、CSSの知識があってもすべてのプロパティが使えるわけではなく、Flex Message独自の仕様に沿って作成する必要があるため、慣れるまではハードルが高く感じられるかもしれません。
LINE公式で用意されているFlex Message Simulatorを使えば、GUIでプレビューを見ながら作成できるので便利ですが、それでも理想のデザインを作り上げるのは骨が折れる作業です。
そこで今回は、ChatGPTを使ってFlex Messageを作成する方法をご紹介します。下記のプロンプト例に、作成したいメッセージの内容や希望のレイアウトを入力するだけで、ChatGPTがFlex Message用のJSONを自動生成してくれます。
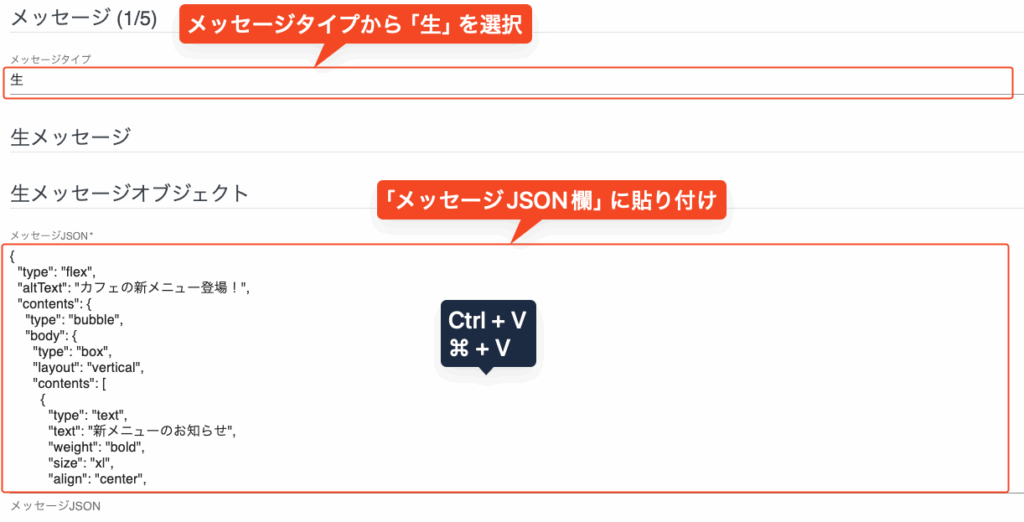
作成されたJSONは、LINE Connectの「生LINEメッセージJSON取得」アクションのJSONパラメーターとして指定したり、生メッセージ作成時にメッセージJSON欄に貼り付けて使用することができます。
生メッセージ作成時にJSONデータを貼り付ける際は、メッセージタイプに「生」を選択し、メッセージJSON欄に出力されたJSONを貼り付けてください。

もちろんChatGPTだけではなく、ClaudeやGeminiやDeepSeekなど最新のモデルであれば大抵は指示した通りのJSONを出力できます。
プロンプト例
LINE公式アカウントからアナウンスするための、LINE Messaging APIで送信できるFlex MessageのJSON文字列のみを作成してください。
出力はJSON文字列のみとし、前後に```jsonなどのマークアップや、補足説明・コメントなど一切を含めないでください。
## 内容
・バブルの構成、含めたい内容
・どんなデザインにしたいか(例: 力強く暑い感じでデザインしてください。)
## スキーマ
Flex Messageは以下のスキーマ構造に従ってください(この構造から始めてください):
{
"type": "flex",
"altText": "(alt text here)",
"contents": {
// ..bubble object here..
}
}実例
プロンプト
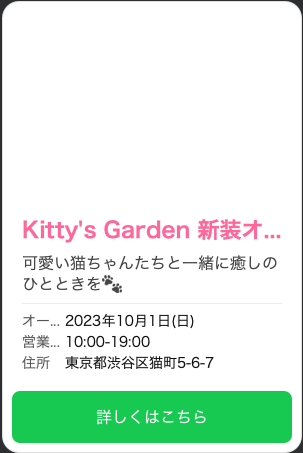
架空の猫カフェの新装リニューアル開店をお知らせするメッセージをLINE公式アカウントからアナウンスしたいので、LINE Messaging APIで送信できるFlex MessageのJSON文字列のみを作成してください。
出力はJSON文字列のみとし、前後に```jsonなどのマークアップや、補足説明・コメントなど一切を含めないでください。
バブルの構成はおまかせします。可愛くラブリーな感じでデザインしてください。
Flex Messageは以下のスキーマ構造に従ってください(この構造から始めてください):
{
"type": "flex",
"altText": "(alt text here)",
"contents": {
// ..bubble object here..
}
}作成されたFlexメッセージ

プロンプト
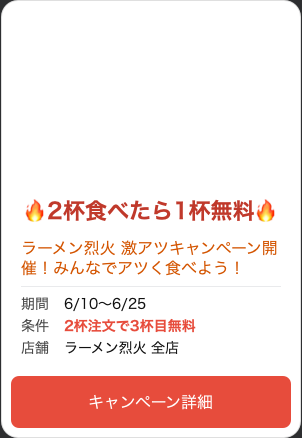
架空のラーメン屋の2杯食べたら1杯無料キャンペーンをお知らせするメッセージをLINE公式アカウントからアナウンスしたいので、LINE Messaging APIで送信できるFlex MessageのJSON文字列のみを作成してください。
出力はJSON文字列のみとし、前後に```jsonなどのマークアップや、補足説明・コメントなど一切を含めないでください。
バブルの構成はおまかせします。力強く暑い感じでデザインしてください。
Flex Messageは以下のスキーマ構造に従ってください(この構造から始めてください):
{
"type": "flex",
"altText": "(alt text here)",
"contents": {
// ..bubble object here..
}
}作成されたFlexメッセージ

プロンプト
LINE公式アカウントからアナウンスするための、LINE Messaging APIで送信できるFlex MessageのJSON文字列のみを作成してください。
出力はJSON文字列のみとし、前後に```jsonなどのマークアップや、補足説明・コメントなど一切を含めないでください。
## 内容:カフェの新メニューを紹介する。背景色はパステルカラーで、ボタンを3つ配置してください。
## スキーマ
Flex Messageは以下のスキーマ構造に従ってください(この構造から始めてください):
{
"type": "flex",
"altText": "(alt text here)",
"contents": {
// ..bubble object here..
}
}作成されたFlexメッセージ

ChatGPTなどのLLMは、必ずしも完璧なJSONを生成するとは限りません。エラーになるJSONを生成することもあるため、配信前に必ず検証し、必要に応じて修正を行ってください。